Docs
Colors
Colors
A collection of icons used across all componenents and AX products.
General Usage
- primary
is used to convey the brands identity and draw attention to specific areas or interactive elements.
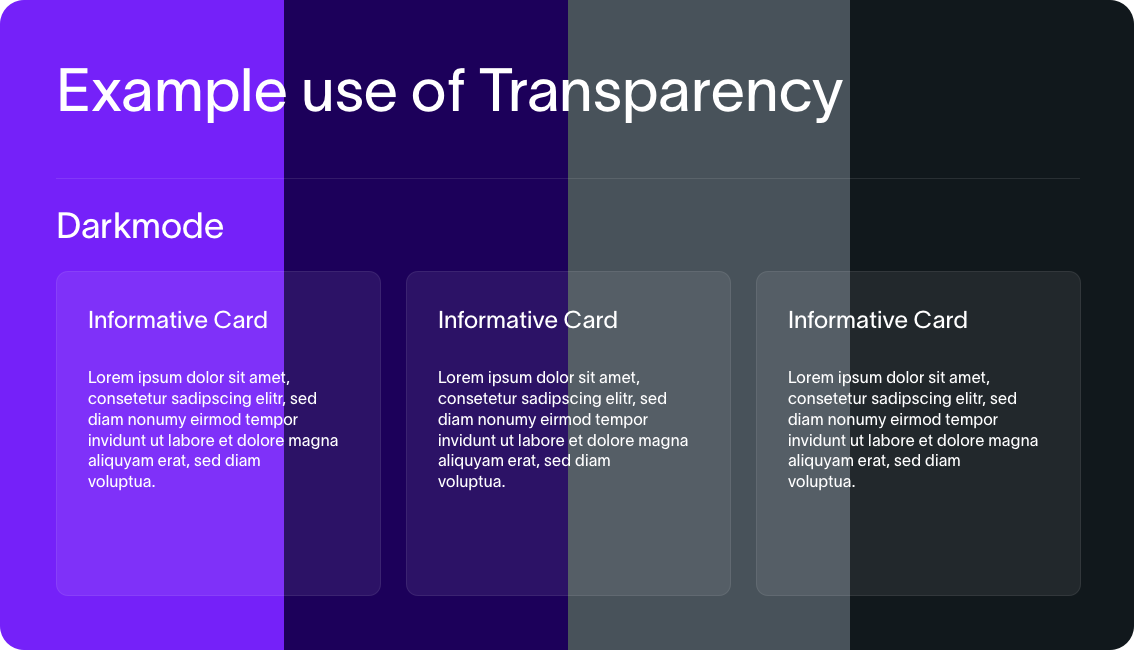
- muted and accent
are used to layout trough contrast. Whenever possible, the transparency-scales of black and white are used to reduce complexity and create elements that adapt to their environment. (See example)
- system
System-colors have a specific meaning and are exlusively employed to express content within the respective concept (warning, information, error, confirmation)

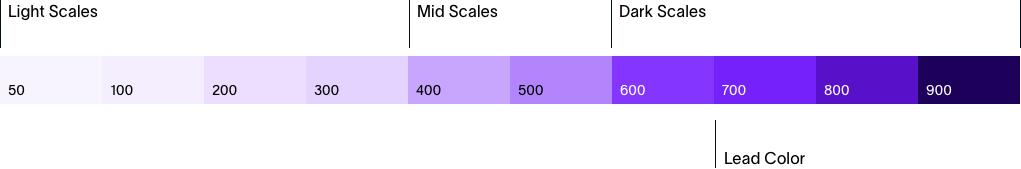
Scales

Primary
Conveys the brands identity and draws attention to specific areas or interactive elements.
50
hsl(280, 86%, 97%)#faf1fergb(250, 241, 254)
100
hsl(269, 84%, 95%)#f2e8fdrgb(242, 232, 253)
200
hsl(260, 83%, 91%)#e2d5fbrgb(226, 213, 251)
300
hsl(258, 86%, 84%)#c8b3f9rgb(200, 179, 249)
400
hsl(259, 88%, 75%)#ab87f7rgb(171, 135, 247)
500
hsl(263, 90%, 65%)#9355f6rgb(147, 85, 246)
600
hsl(263, 95%, 55%)#731ff9rgb(115, 31, 249)
700
hsl(264, 79%, 50%)#6b1be4rgb(107, 27, 228)
800
hsl(264, 79%, 42%)#5a16c0rgb(90, 22, 192)
900
hsl(260, 68%, 35%)#451d96rgb(69, 29, 150)
950
hsl(262, 83%, 23%)#2e0a6brgb(46, 10, 107)
System
Specific meaning and exlusively employed to express content within the respective concept.
info
50
hsl(214, 100%, 97%)#f0f6ffrgb(240, 246, 255)
100
hsl(214, 95%, 93%)#dcebfergb(220, 235, 254)
200
hsl(213, 97%, 87%)#bedbfergb(190, 219, 254)
300
hsl(212, 96%, 78%)#91c3fdrgb(145, 195, 253)
400
hsl(213, 94%, 68%)#61a6fargb(97, 166, 250)
500
hsl(217, 91%, 60%)#3c83f6rgb(60, 131, 246)
600
hsl(221, 83%, 53%)#2463ebrgb(36, 99, 235)
700
hsl(224, 76%, 48%)#1d4fd7rgb(29, 79, 215)
800
hsl(226, 71%, 40%)#1e3faergb(30, 63, 174)
900
hsl(224, 64%, 33%)#1e3b8argb(30, 59, 138)
950
hsl(226, 57%, 21%)#172554rgb(23, 37, 84)
warn
50
hsl(33, 100%, 96%)#fff6ebrgb(255, 246, 235)
100
hsl(34, 100%, 92%)#ffedd6rgb(255, 237, 214)
200
hsl(32, 98%, 83%)#fed6a9rgb(254, 214, 169)
300
hsl(31, 97%, 72%)#fdba72rgb(253, 186, 114)
400
hsl(27, 96%, 61%)#fb923crgb(251, 146, 60)
500
hsl(25, 95%, 53%)#f97415rgb(249, 116, 21)
600
hsl(21, 90%, 48%)#e9590crgb(233, 89, 12)
700
hsl(17, 88%, 40%)#c03f0crgb(192, 63, 12)
800
hsl(15, 79%, 34%)#9b3412rgb(155, 52, 18)
900
hsl(15, 75%, 28%)#7d2d12rgb(125, 45, 18)
950
hsl(13, 81%, 15%)#451507rgb(69, 21, 7)
error
50
hsl(0, 86%, 97%)#fef1f1rgb(254, 241, 241)
100
hsl(0, 93%, 94%)#fee1e1rgb(254, 225, 225)
200
hsl(0, 96%, 89%)#fec8c8rgb(254, 200, 200)
300
hsl(0, 94%, 82%)#fca6a6rgb(252, 166, 166)
400
hsl(0, 91%, 71%)#f87272rgb(248, 114, 114)
500
hsl(0, 84%, 60%)#ef4343rgb(239, 67, 67)
600
hsl(0, 72%, 51%)#dc2828rgb(220, 40, 40)
700
hsl(0, 74%, 42%)#ba1c1crgb(186, 28, 28)
800
hsl(0, 70%, 35%)#981b1brgb(152, 27, 27)
900
hsl(0, 63%, 31%)#811d1drgb(129, 29, 29)
950
hsl(0, 75%, 15%)#430a0argb(67, 10, 10)
success
50
hsl(138, 76%, 97%)#f2fdf5rgb(242, 253, 245)
100
hsl(141, 84%, 93%)#defce9rgb(222, 252, 233)
200
hsl(141, 79%, 85%)#bbf7d0rgb(187, 247, 208)
300
hsl(142, 77%, 73%)#85efacrgb(133, 239, 172)
400
hsl(142, 69%, 58%)#4ade80rgb(74, 222, 128)
500
hsl(142, 71%, 45%)#21c45drgb(33, 196, 93)
600
hsl(142, 76%, 36%)#16a249rgb(22, 162, 73)
700
hsl(142, 72%, 29%)#157f3crgb(21, 127, 60)
800
hsl(143, 64%, 24%)#166434rgb(22, 100, 52)
900
hsl(0, 63%, 31%)#811d1drgb(129, 29, 29)
950
hsl(0, 75%, 15%)#430a0argb(67, 10, 10)